投稿時に利用するMarkdown記法を学ぼう!

こんにちは!Colletie開発メンバーのMです。 今回はColletieの投稿で利用している Markdown(マークダウン)記法 についてご紹介します! それではMarkdownの使い方を学んでいきましょう!
1.見出し

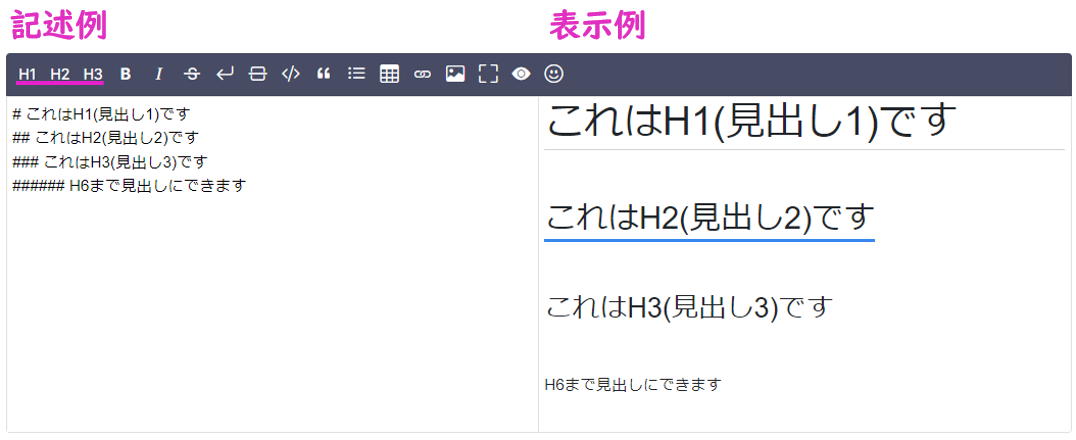
見出しは #(シャープ) を入力することで利用でき、最大H6まで作成可能です。
ColletieではH2の見出しにて青い線で協調する仕様となっています。
※シャープと見出し文字の間には半角スペースを1つ入れることに注意です。
2.太字/斜文字

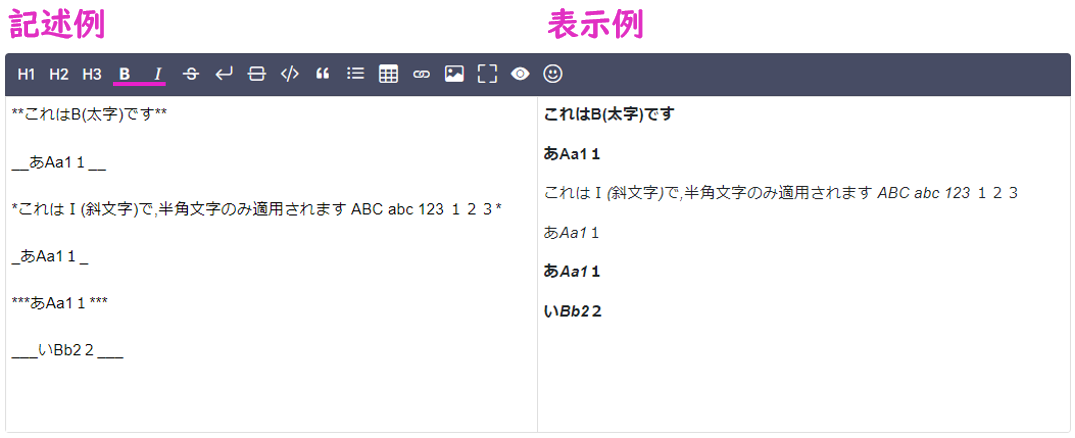
太字は *(アスタリスク) または _(アンダースコア) 2個で文字列を囲むと利用できます。
斜文字は *(アスタリスク) または _(アンダースコア) 1個で文字列を囲むと利用できます。 ※半角文字のみ適用されることに注意です。
*(アスタリスク) または _(アンダースコア) 3個で文字列を囲むと太字と斜文字を同時に利用できます。
3.取り消し線

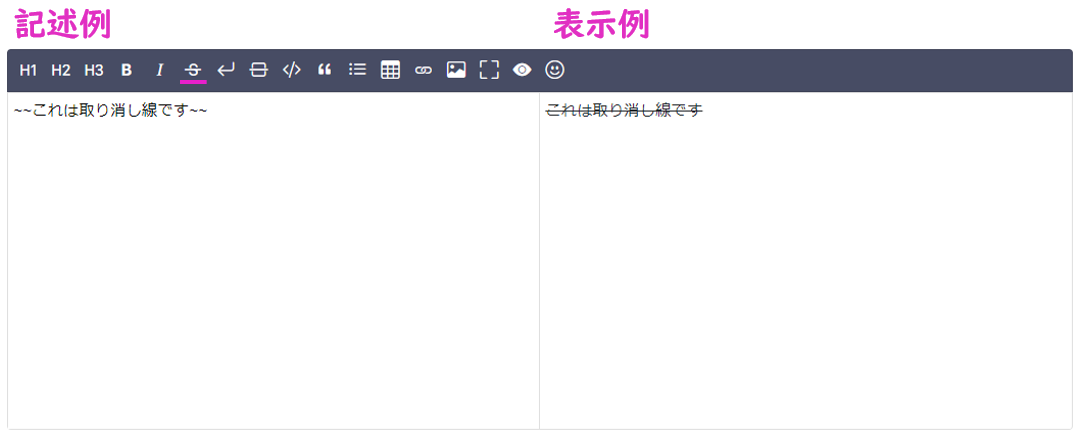
取り消し線は ~(チルダ) 2個で文字列を囲むと利用できます。
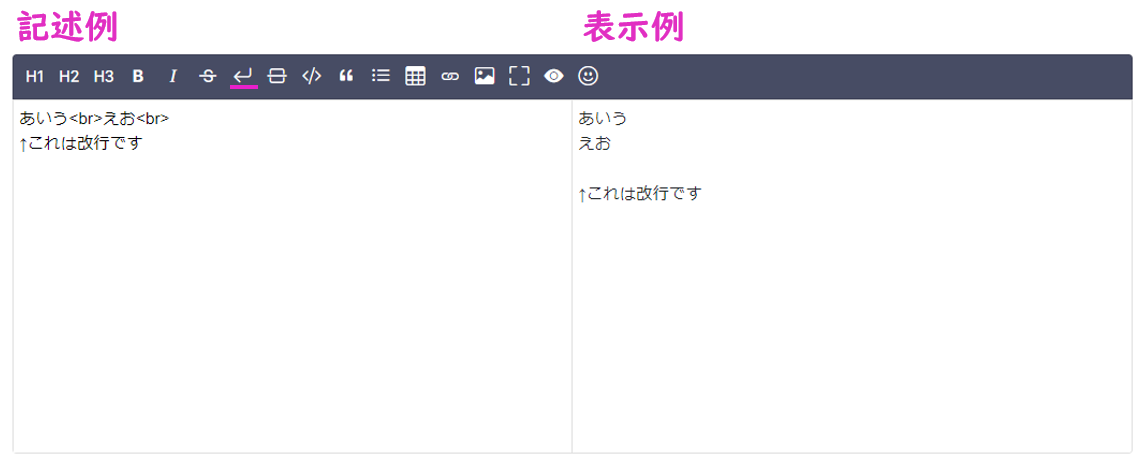
4.改行

改行は <br> を利用するとあらゆる文字間で改行することができます。
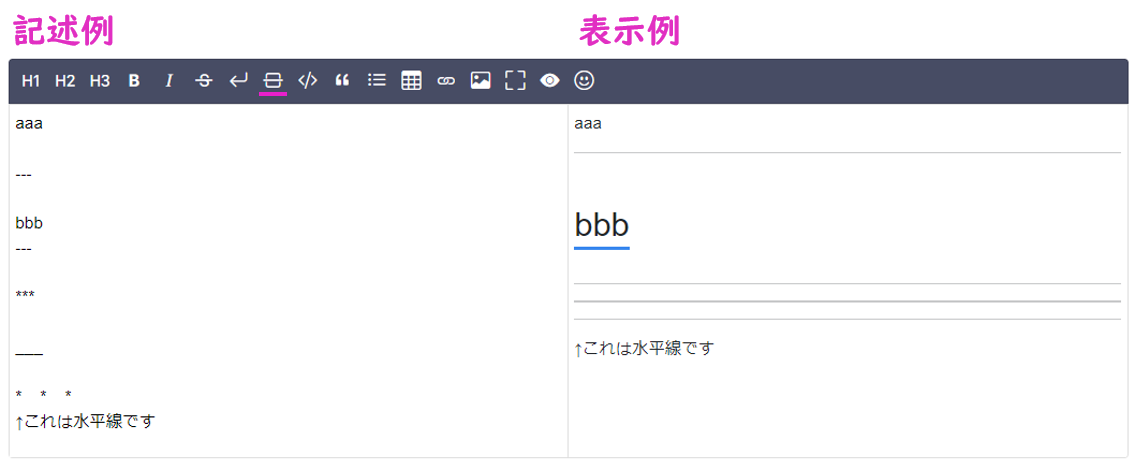
5.水平線

水平線は -(ハイフン) 3個で文字列を囲むと利用できます。
他に水平線を表記する記法はありますがColletieの水平線ボタンではハイフンを利用しています。
※Markdownの仕様上、文字とハイフンの間に改行がない場合、H2と認識されるため注意です。
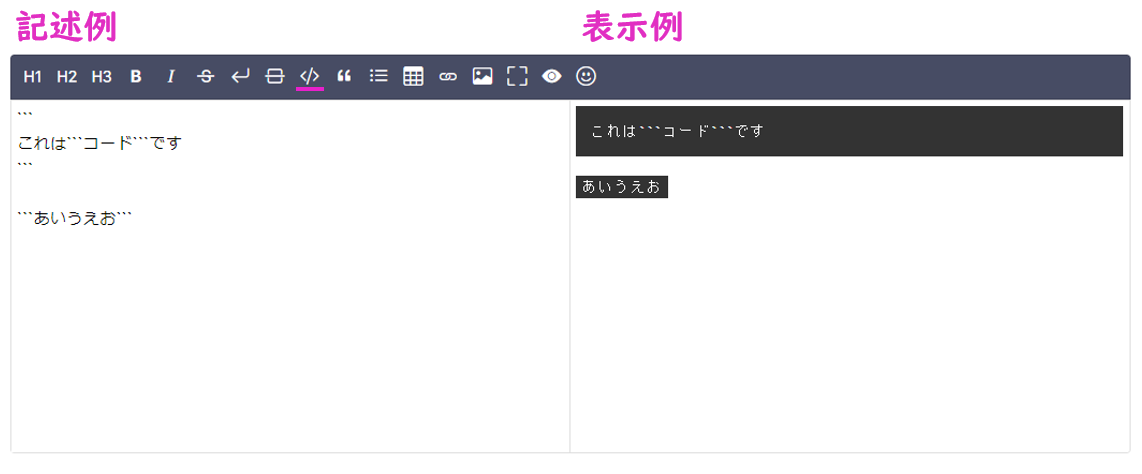
6.コード

コードは `(バッククォート) 3個で文字列を囲むと利用できます。
※コード内ではいかなるMarkdown記法も文字列と認識されるため注意です。
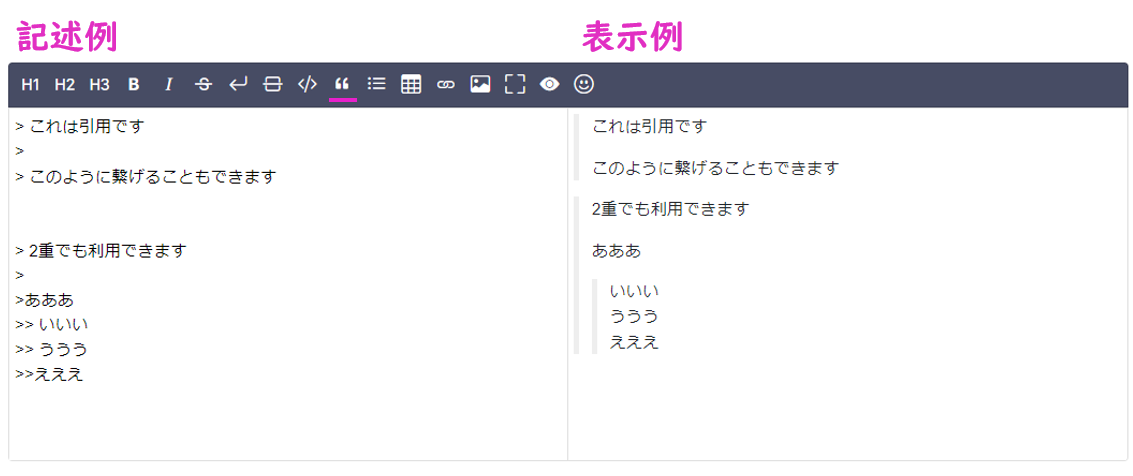
7.引用

引用は > (大なり) の後ろに文字列を入れることで利用できます。
2重でも利用できるので様々な場面で活用できます。
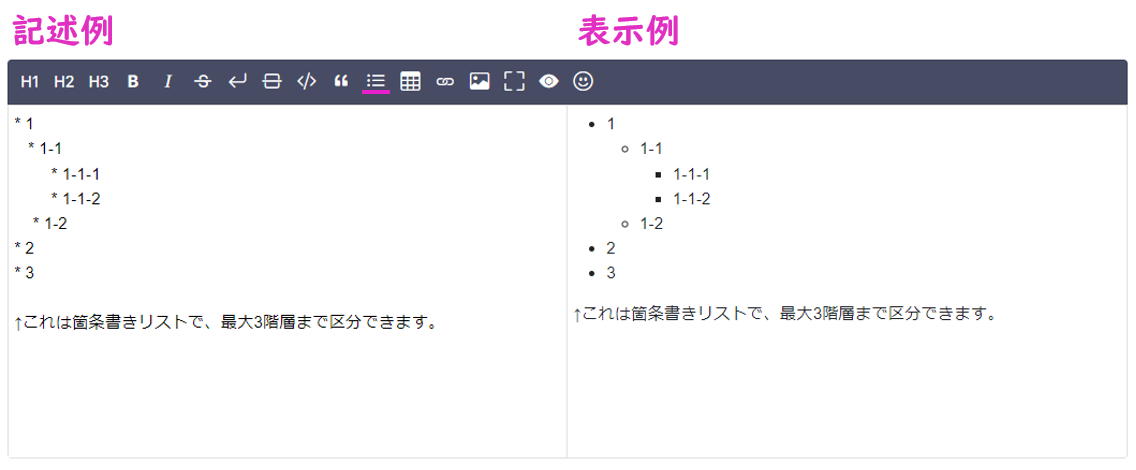
8.箇条書きリスト

箇条書きリストは *(アスタリスク)の後ろに文字列を入れることで利用できます。
他に -(ハイフン) , +(プラス) でも利用できます。
※アスタリスクと箇条書きの項目の間には半角スペースを1つ入れることに注意です。
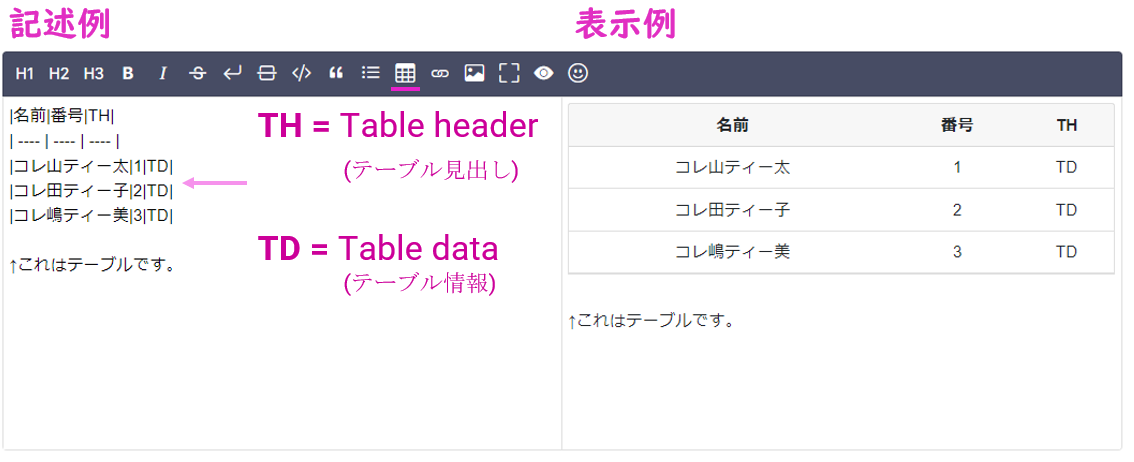
9.テーブル

テーブルは |(パイプライン) 2個で文字列を囲み、ヘッダーとデータの上下間に |-|(空のデータ) 記載すると利用できます。
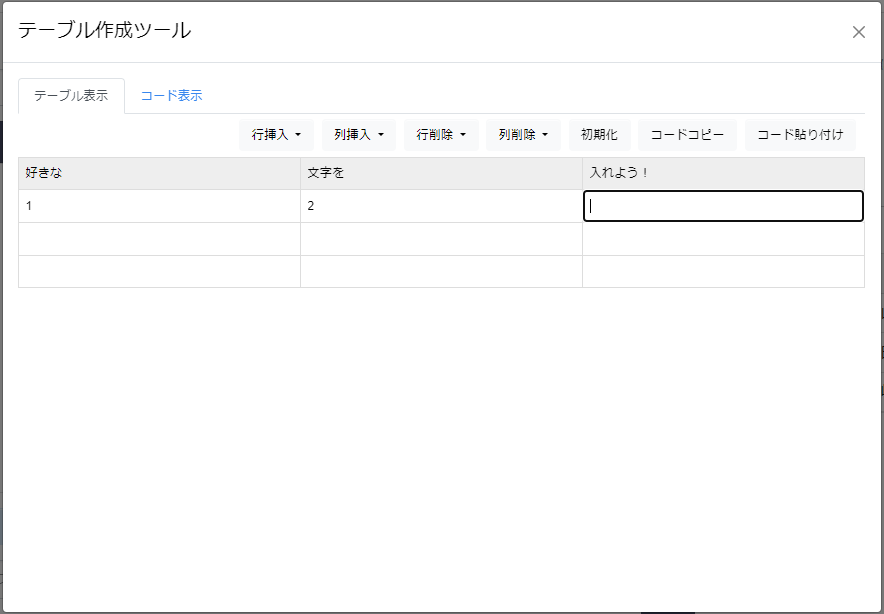
↓Colletieではテーブル作成ツールを用意しているため、簡単にテーブルを作成できます。

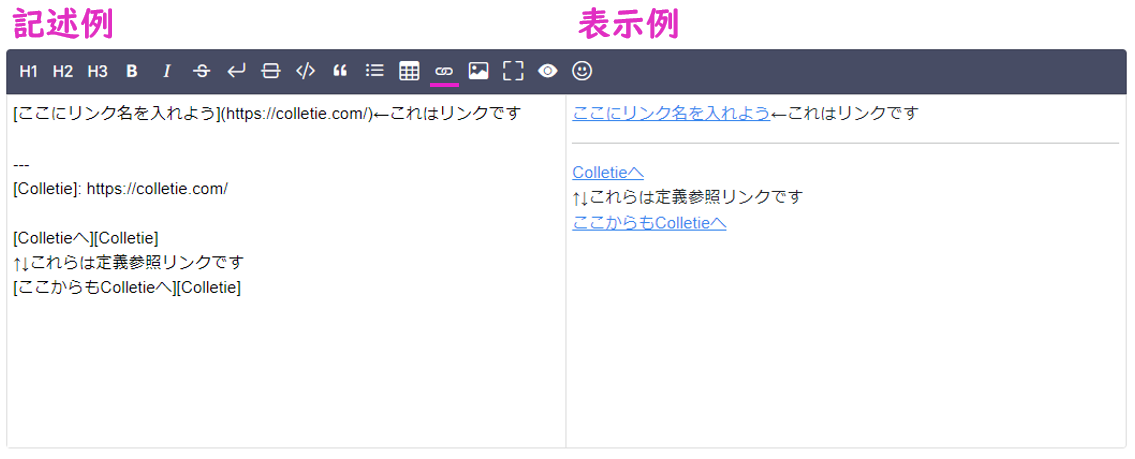
10.リンク

リンクは [表示する文字](リンクのURL) で利用できます。
文書の途中に長いリンクを記述したくない場合や、同じリンクの参照を何度も利用する場合は、リンク先への参照を定義することができます。
定義参照は [定義する文字]:参照するリンクのURL で定義した後 、[表示する文字][定義した文字] で利用できます。
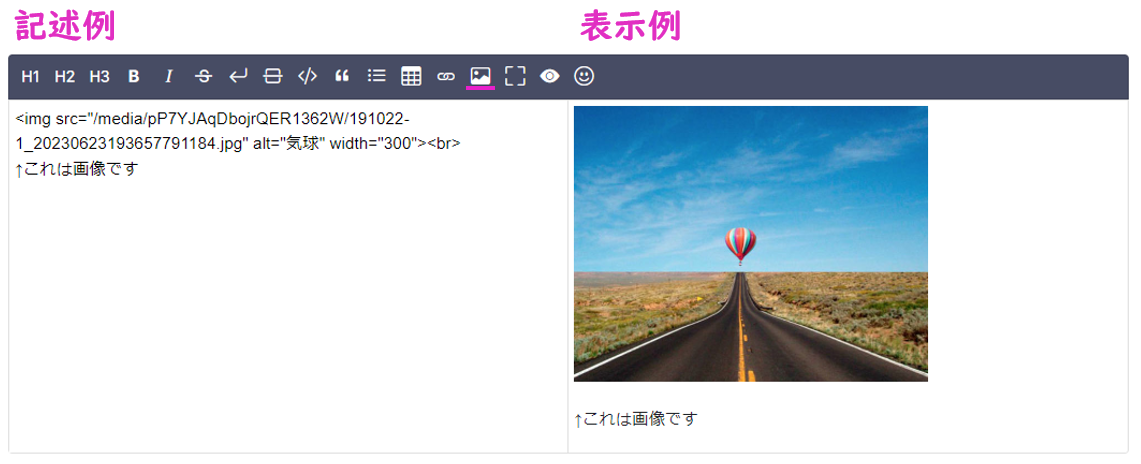
11.画像

画像は <img src="画像のURL" alt="画像の説明" width="サイズを指定"><br> で利用できます。
※サイズは数値で指定できますが、値を入れなかった場合は元の画像のサイズとなります。
おわりに
今回はMarkdownについてご紹介いたしました。 ColletieではMarkdownの知識がなくてもサポート機能を用意しているため、簡単にMarkdown記法を活用して投稿することができます。 投稿のほかにも様々な便利機能を用意していますので、ぜひ、Colletieを業務等にお役立てください!







